应用结构 Original Version
不同的应用对于界面结构的需求是不同的。例如:
- 像计算器和相机应用,构建在一个主要的活动 (activity) 上,主要是这个单一的活动处理各种操作
- 像拨号应用,主要的是在几个不同的活动中切换,没有很深的导航
- 像 Gmail 和 Play 商店,包括了多个数据视图和深度的导航
应用的结构主要由内容和展示给用户的功能决定。
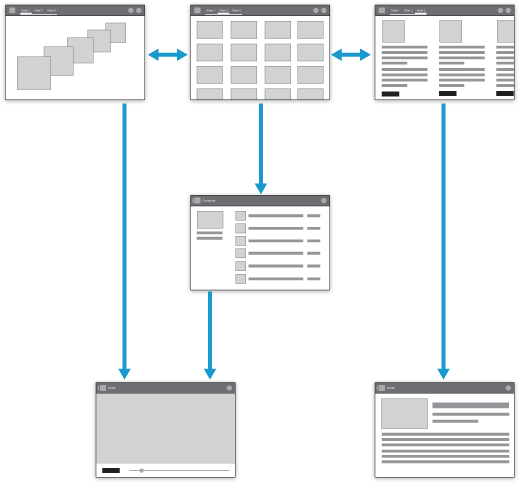
基本结构
典型的 Android 应用由顶层视图和详细信息/编辑视图组成。如果出现深度且复杂的层级结构,使用分类目录视图连接顶层和详细信息。

顶层视图
顶层包含了你的应用中几个不同的视图。这些视图可以是对于相同数据的不同展示方式,也可以是应用中各种功能的集合。
分类目录视图
分类目录可以进一步显示数据。
详细信息/编辑视图
在详细信息/编辑视图中,用户创造或者编辑数据。
顶层屏幕
应用的主页设计需要仔细推敲。人们第一次启动你的应用时,将会看到这个界面,所以应当考虑到新用户和老用户。
考虑一下: “哥应用的典型用户主要用它来做什么?”,根据这个来设计应用的主页。
首先显示内容
许多应用主要是用来展示内容的。那么不要使用只有分类导航的界面,而是直接将内容展示在你的主页上,让人们可以立即看到你应用的核心。选择一个视觉上适于所需要展示的数据类型的布局,还要考虑屏幕尺寸。

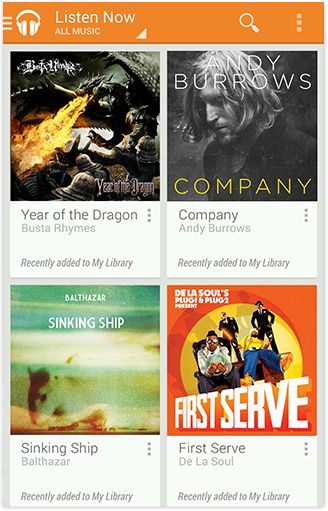
Play Music 可以通过丰富的内容显示使用户导航到艺术家、专辑和播放列表。同时在界面上展示了个性化的推荐和促销内容。操作栏中包含了搜索功能。
设计操作栏,用于导航和操作
你应用的每一个屏幕都要显示操作栏,这样能保持统一的导航体验并且一直显示重要的操作。
顶层的操作栏设计需要考虑以下的要求:
- 用操作栏显示应用的图标或者标题。
- 如果顶层是由多个视图组成的,或者当前视图需要在不同的用户账户间切换,那么应当在操作栏加入视图切换菜单,使用户更容易导航。
- 如果你的应用让人们编写内容,那么应当在顶层就可以直接访问这些内容。
- 如果要提供搜索,那么把搜索放在操作栏中,这样人们可以不用导航而是直接搜索。

日历应用关乎生产效率,所以一个高效的、容易浏览的高密度列表比较好。导航栏支持在日、周、月以及议事日程之间切换。
在顶层屏幕使用视图控件
顶层屏幕向用户展示了应用的主要功能。所以有时顶层屏幕会包含多个不同的视图,请确保用户可以轻松的在多个视图之间切换。Android 提供了多种视图控件帮助你完成设计,下面将一一介绍:
固定标签
固定标签可以同时显示多个顶层视图,并且能够提供很方便的切换。固定标签上的条目在屏幕上总是可见的,滚动标签上的条目则可能被滑出屏幕。请保证用户可以通过左右滑动在不同视图间切换。
适合使用固定标签的情景:
- 应用需要频繁的切换视图。
- 应用只有最多三个顶层视图。
- 希望向用户强调还有其他功能视图存在。

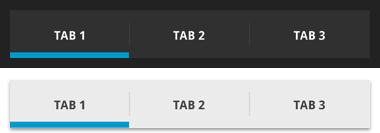
固定标签的 Holo Dark 和 Holo Light 样式。
下拉菜单 (Spinners)
下拉菜单 (Spinners) 通过弹出的菜单让用户选择不同的视图。
适合使用下拉菜单 (Spinners) 的情景:
- 不希望标签栏占用过多的垂直空间。
- 用户切换视图时,数据集不发生变化,或者数据集的类型一样。

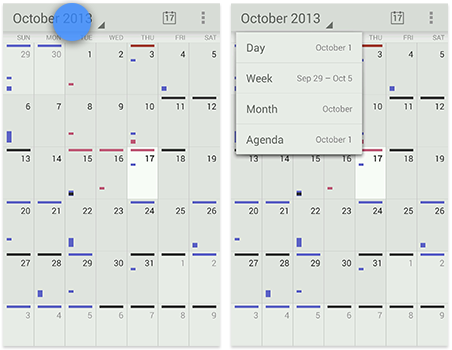
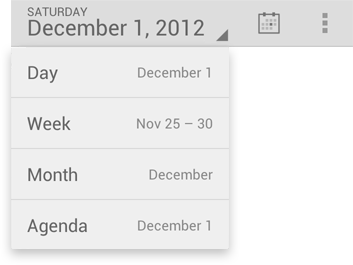
日历应用操作栏中的下拉菜单 (Spinners)。
导航抽屉
导航抽屉从屏幕旁边滑入,为用户提供不同视图的选择。它可以放置很多项目,并且可以从屏幕的任何位置调用滑入。导航抽屉可以显示应用的多个顶层视图,还可以显示下一级视图,所比较适合复杂的应用。
适合使用导航抽屉的情景:
- 不希望标签栏占用过多的垂直空间。
- 应用有很多顶层视图。
- 应用需要从低层视图直接切换到其他顶层视图。
- 应用需要在多个没有直接联系的视图之间切换。
- 应用可能会有较深的导航路径。

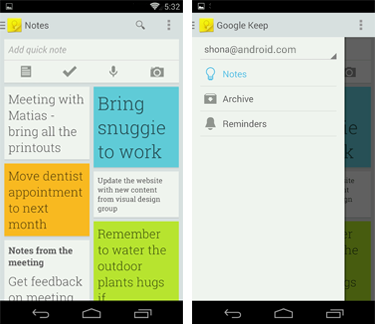
Keep 应用中的导航抽屉。
不要混合使用多种模式
请仔细斟酌应用的顶层视图设计,不要混合使用多种不同的模式。例如使用了固定标签,就不要为应用添加导航抽屉,否则用户可能会觉得复杂且混乱。
分类目录
由数据驱动的应用都是先在整理好的分类目录中浏览,之后再进入详细信息进行查看和管理。可以通过扁平化应用的深度,降低导航的难度。
虽然从顶层到详细信息视图的垂直步骤是根据应用的内容而定的,但是仍然有几种方式可以简化认知的难度。
使用标签整合多个分类类别和数据视图
如果分类是相似的或者类别比较少的时候,这样做比较好。因为使用标签可以减少一层的导航,并且使数据一直保持在用户关注的中心。在丰富的内容中导航更像是一种随意的浏览而不是有明确目的导航。
如果分类之间是相似的、可预见的或者关系接近的,可以使用滚动标签 (scrolling tabs,不是所有的项目都直接显示出来)。保证滚动标签中项目的数量不要太多,否则难以操作。常见的规则是 5 - 7 个项目。

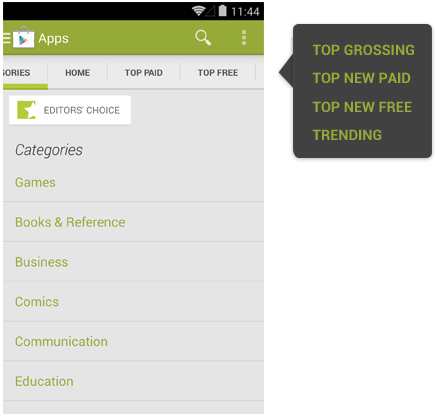
Play 商店使用标签同时展示分类和内容。需要在分类中导航时,用户可以在内容区域左右滑动。
如果分类的类别之间不是很接近,应当使用固定标签 (fixed tabs),这样就可以同时看到所有的分类。

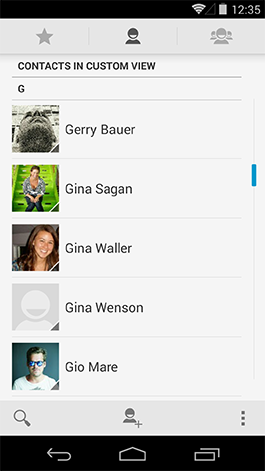
People 应用使用固定标签 (fixed tabs) 在不同的功能区域间切换。
阅读 标签选项卡 一节,了解更多信息。
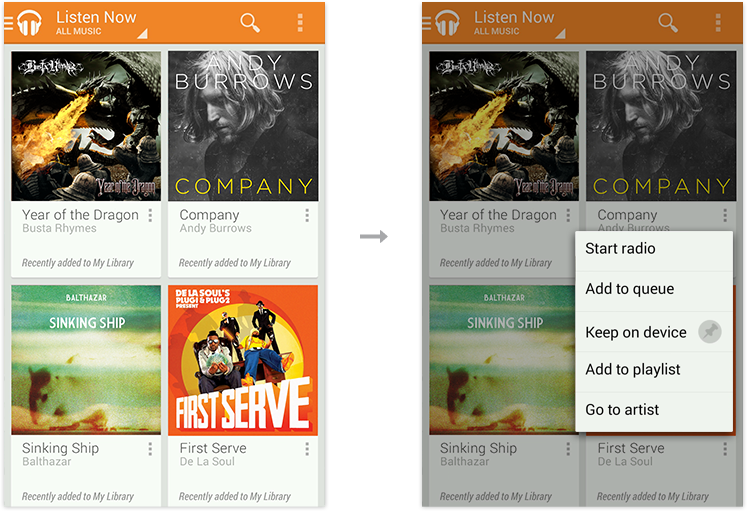
允许穿过多个层级的操作
用快捷的方式使用户可以轻松的完成他们所要执行的操作。为了能够控制顶层列表中的数据项,在数据项边上显示一个明显的指示,点击后显示下拉菜单。这样使得人们不需要进入多个层级就可以直接执行操作。

音乐应用允许用户在分类视图 (专辑) 中直接操作数据项 (歌曲),这样就不需要进入歌曲详细信息视图,简化了操作。
同时对多个项目进行操作
尽管分类视图一般是给人们导航到详细信息用的,但是记住,提供一些操作可以直接控制多条数据也是有必要的。
例如,如果你允许用户在详细信息视图删除某个项目,那么你应当允许用户在分类视图中一次性删除多个项目。仔细考虑哪些操作可以作用于多个项目,通过多选界面提供这些操作,让用户可以在分类视图中直接使用。
阅读 选择 一节,了解更多信息。
详细信息
详细信息视图让你显示和处理数据。详细信息视图的布局根据需要显示的数据不同而不同。
布局
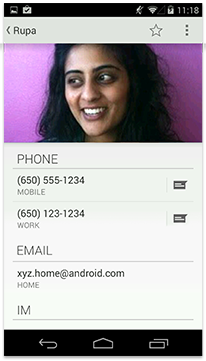
考虑一下联系人应用所进行的操作,并进行布局。

联系人应用的详细信息视图需要展示联系信息。列表控件 (list view) 是快速查看电话号码、email 地址和其他联系信息的最佳选择。分割项 (split items) 将拨号和发送信息排列在了同一行。
使详细信息视图之间的导航变得简单
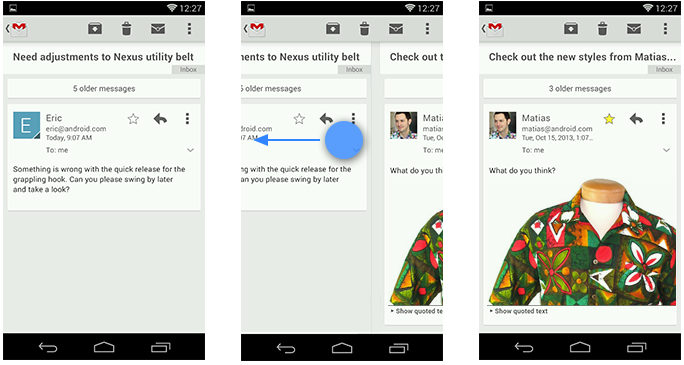
如果用户经常顺序浏览多个项目,那么应当让他们在详细信息视图中直接做到。考虑使用滑动视图 (swipe view) 或者其他替代方法实现这种操作。

Gmail 应用使用滑动视图 (swipe view) 在不同的详细信息之间导航。

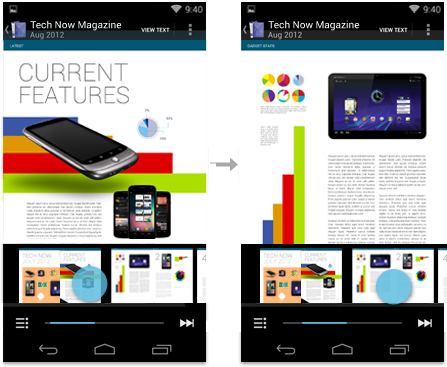
除了提供左右滑动翻页的功能,杂志应用还提供了缩略图控件,使用户可以快速的跳转到指定页面。
阅读 滑动视图 一节,了解更多信息。
清单
-
在主页上显示有用的信息。
-
使用操作栏提供统一的导航体验。
-
通过水平导航和快捷方式压缩导航层次。
-
通过多选使用户可以操作多条数据。
-
使用滑动视图 (swipe views) 在不同的详细信息视图中导航。