操作栏 Original Version

开发者文档
Action Bar
“操作栏”对于 Android 应用来说是最重要的设计元素。它通常在应用运行的所有时间都待在屏幕顶部。
操作栏的主要目的是:
- 突出重要的操作 (例如“新建”和“搜索”) 并且可以方便的使用。
- 在应用内提供统一的导航和视图切换体验。
- 将较少使用的功能收集到“更多操作”菜单中,减少界面上的杂乱布局。
- 为你的应用提供一个展示其特点的空间。
如果你是编写 Android 应用的新手,请注意操作栏是需要实现的最重要的设计元素。根据下面的指导设计你的应用,使其和 Android 核心应用达到统一的界面体验。
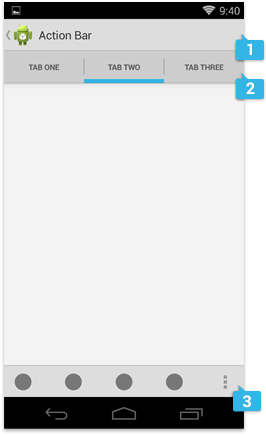
基本布局
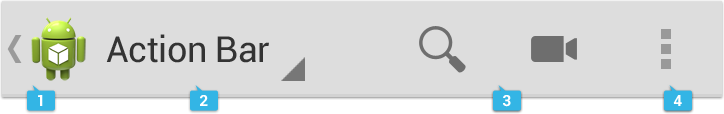
对于大多数应用,操作栏可以分割为 4 个不同的功能区域。

-
1. 应用图标
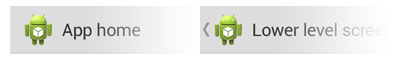
应用图标是应用的标志。在应用图标位置摆放你自己的 logo。注意: 如果当时应用不在顶层界面,那么在图标左边放置一个向左的箭头,表示“向上”按钮,使用户可以回到上一级界面。“向上”按钮的更多细节,请查看 导航 一节。

应用图标以及有和没有“向上”按钮的状态。
-
2. 视图控制
如果你的应用通过多个不同的视图显示数据,这个区域将允许用户切换视图。可以使用下拉菜单或者标签控件来实现。
如果你的应用没有多个视图,你可以在这里显示不可操作的内容,例如标题或者品牌信息。
-
3. 操作按钮
显示应用中最重的操作。如果图标放不下了,就自动移入“更多操作”菜单。
-
4. 更多操作
将较少被用到的操作放在这个菜单里。
适应旋转和不同的屏幕尺寸
UI 设计最重要的一件事就是让其自动适应旋转和不同的屏幕尺寸。
你可以使用“副操作栏”来做到。你可以在“副操作栏”中放置一些操作,“副操作栏”可以根据需要放在操作栏下面或者屏幕底部。

副操作栏的布局
当你要把操作放在多个操作栏中的时候,一般有三个选择:
- 1. 操作栏
- 2. 顶部栏
- 3. 底部栏
如果用户可以导航到应用的上一级屏幕,那么操作栏中至少要放置“向上”按钮。
为了让用户可以快速切换屏幕和视图,在顶部栏中放置标签或者下拉菜单 (spinner)。
当没有足够的空间显示操作图标时,使用底部栏。

操作栏按钮
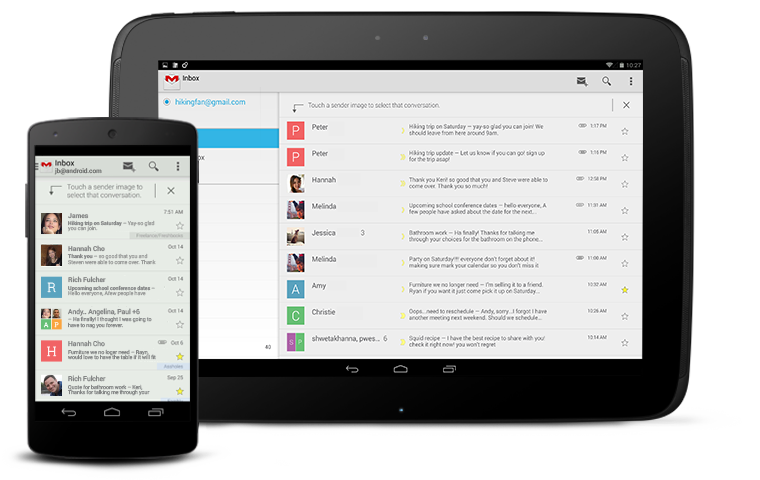
操作栏按钮展示应用中的重要功能。考虑一下哪些功能最常用,把它们放在操作栏上。由于屏幕尺寸的限制,系统会把一部分按钮移到“更多操作”菜单中,所以想好这些功能的排列顺序。
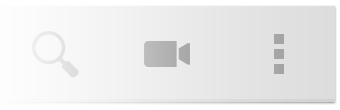
一组操作栏按钮例子,来自 Gmail 应用。
按照 FIT 标准来选择和展示操作栏按钮。
F — 常用
- 人们进入该屏幕,70% 是为了使用该功能吗?
- 人们经常连续使用这些功能吗?
- 完成这些操作多花一些时间很烦人吗?
I — 重要
- 这个功能很酷或者是你应用的卖点?
- 这个功能操作起来困难吗?
T — 典型
- 在类似的应用中,这是不是最主要的功能?
- 某些情况下,人们会不会对这个操作跑到更多功能菜单中而感到惊讶?
如果符合 FIT 中的一条,它就可以进入操作栏,否则还是放在“更多操作”菜单里吧。
内置的图标应当用来表示一些确定的通用操作,例如“刷新”和“分享”。下面的下载链接提供了一个图标包,其中的图标可以缩放到多种屏幕分辨率,并且适合于浅色和深色的 Holo 主题。图标包中还有没有样式化的图标,可以和你自己的主题搭配,并且提供了 Adobe® Illustrator® 源文件,你可以自己修改。
更多操作
“更多操作”为用户选择那些不常用的操作提供了一条途径。该按钮只会在没有“菜单”键的手机上显示,如果有硬件“菜单”键,用户需要按该按钮打开“更多操作”菜单。

“更多操作”总是在最右边。
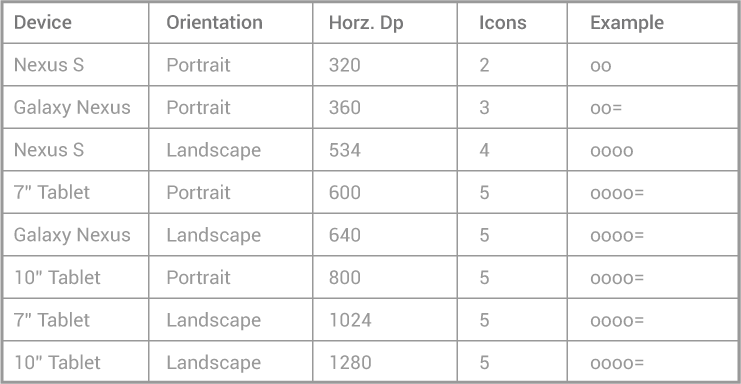
操作栏中能放得下多少图标呢?按下面的规则来吧:
- 操作栏的所有图标不能占用超过操作栏 50% 的宽度,底部操作栏则可以使用全部宽度来摆放图标。
- 按 (dp) 为单位,不同的屏幕宽度在操作栏内能摆放的图标数量如下:
- 小于 360 dp = 2 个图标
- 360-499 dp = 3 个图标
- 500-599 dp = 4 个图标
- 600 dp 或更宽 = 5 个图标

上面的表格中,“o”表示一个操作栏图标,“=”表示“更多操作”菜单按钮。
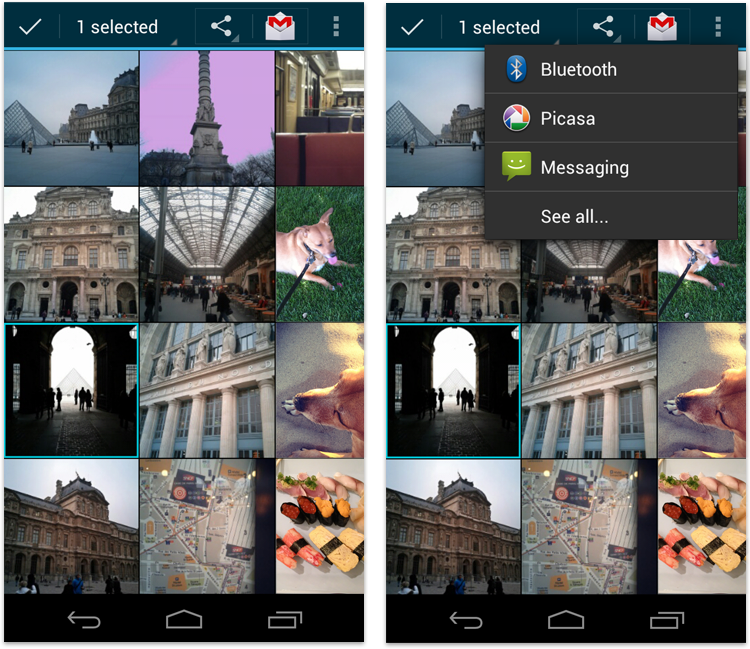
分享
如果你的应用可以分享图片或影片,那么在操作栏上放置一个分享按钮。该按钮会显示最近使用的分享服务,以达到快速分享。这个按钮应当出现在选择时的上下文操作栏中,放在选择提示的旁边,点击后会弹出菜单,包括了分享的选项。

相册应用提供了扩展的分享选项。
上下文操作栏
“上下文操作栏” (contextual action bar,CAB) 是一个浮于操作栏上的临时操作栏,用来放置一些特定的子任务。“上下文操作栏”一般在项目选择和文字选择时出现。

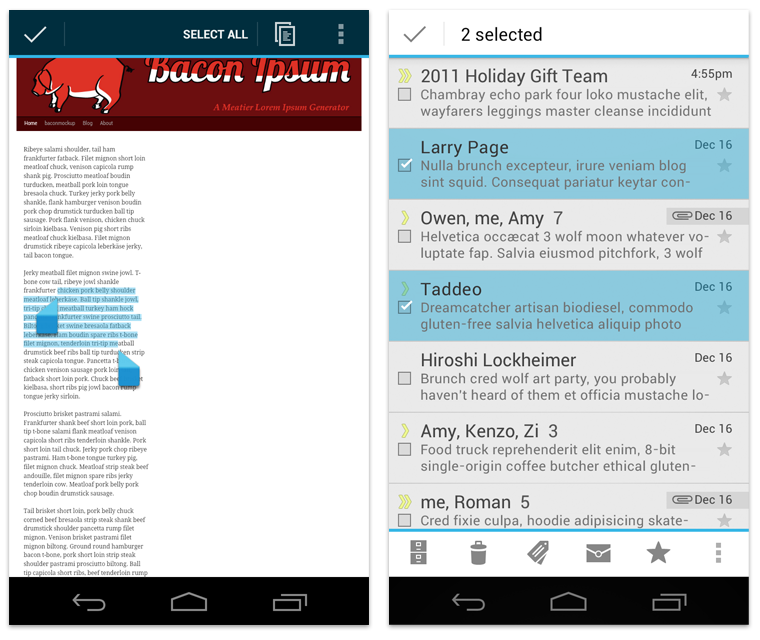
浏览器和 Gmail 应用中的上下文操作栏
长按可选择的内容,进入选择模式,显示上下文操作栏。
此时用户可以:
- 通过触摸选择项目。
- 在上下文操作栏中选择操作,并应用于所有已选项目。之后上下文操作栏自动消失。
- 通过导航栏的“返回”按钮关闭上下文操作栏,也可以通过点击上下文操作栏的选择图标关闭它。关闭上下文操作栏的同时要取消所有的选择。
当你让用户长按来选择项目时,需要使用上下文操作栏。你可以控制上下文操作栏中的图标,使用户可以执行不同的操作。
更多信息,请参考 选择 一节。
操作栏清单
当设计操作栏时,考虑以下问题:
对于当前的任务,视图切换很重要吗?
如果视图切换对你的应用很重要,那么使用标签或者下拉菜单。
哪些操作应当一直出现在操作栏上,哪些可以放在“更多操作”菜单中?
按照 FIT 原则,考虑哪些操作放在操作栏上,哪些放在“更多操作”菜单中。如果操作栏中的图标太多了,使用底部的副操作栏。
哪些内容足够重要需要一直显示?
有时一些上下文信息对于你的应用很重要。比如收件箱中未读信息数量或者正在播放的歌曲信息。仔细考虑操作栏的布局安排。

